How to control an rgb led colors using buttons and arduino uno

Welcome back to electronicmindset.com
In this tutorial, we will learn how to control rgb led colors using arduino and buttons.Each button will make the rgb led display a different color.
So let's start!
Table of contents
- What is an rgb led ?
- 1. Gather Your Supplies
- 2. Construct the Circuit
- 3. Write the code
- 4. Upload the sketch
- 5. test your circuit
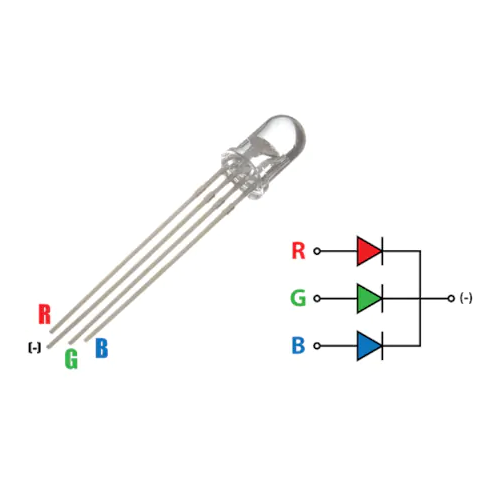
What is an RGB led?

The RGB LED actually consists of 3 separate LEDs red, green and blue packed in a single case. That's why it has 4 leads, one lead for each of the 3 colors and one common cathode or anode depending of the RGB LED type.The RGB led can emit different colors by mixing the 3 basic colors red, green and blue. In this tutorial I will be using a common cathode one, which is the one that have the longer lead negative(-).
To make this project ,you have to follow these steps:
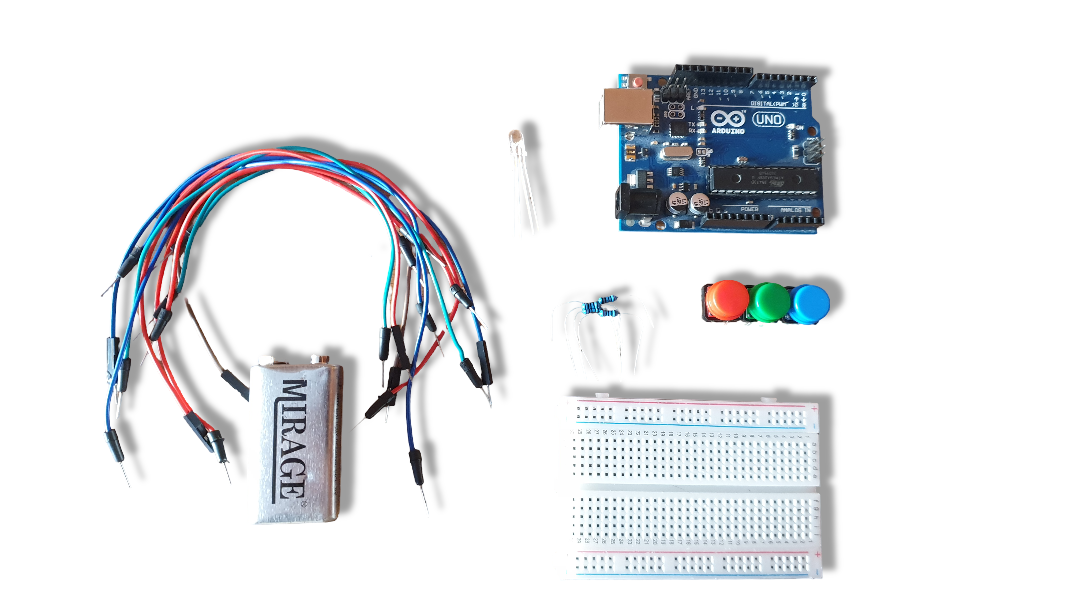
Step 1: Gather your materials.
You will need:
- Arduino uno.
- jumper wires.
- 4 big push buttons.
- RGB led
- 3 resistors of 200 ohms
- Laptop or computer

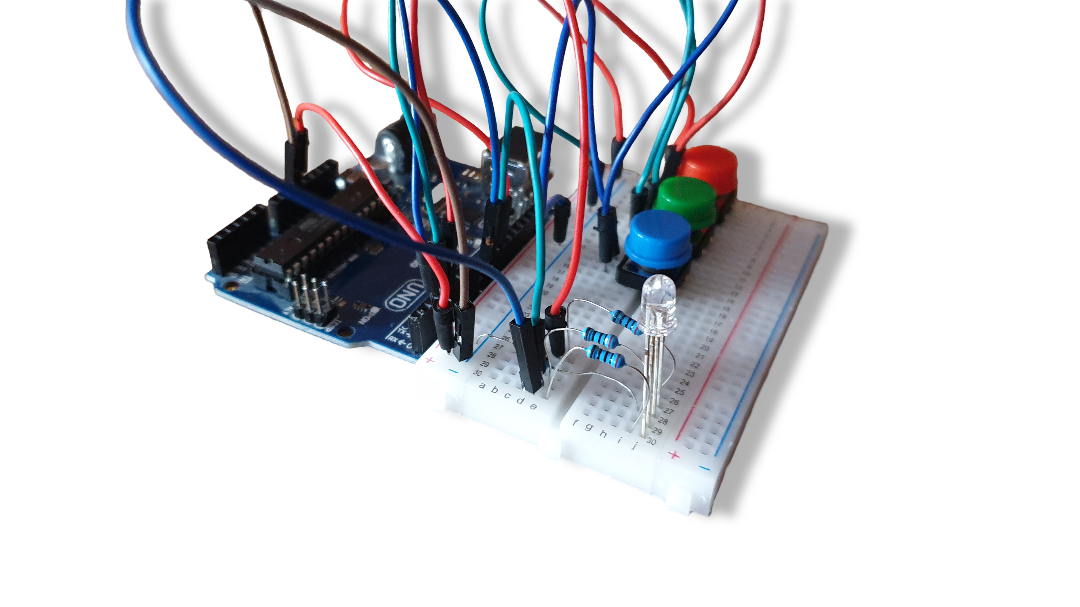
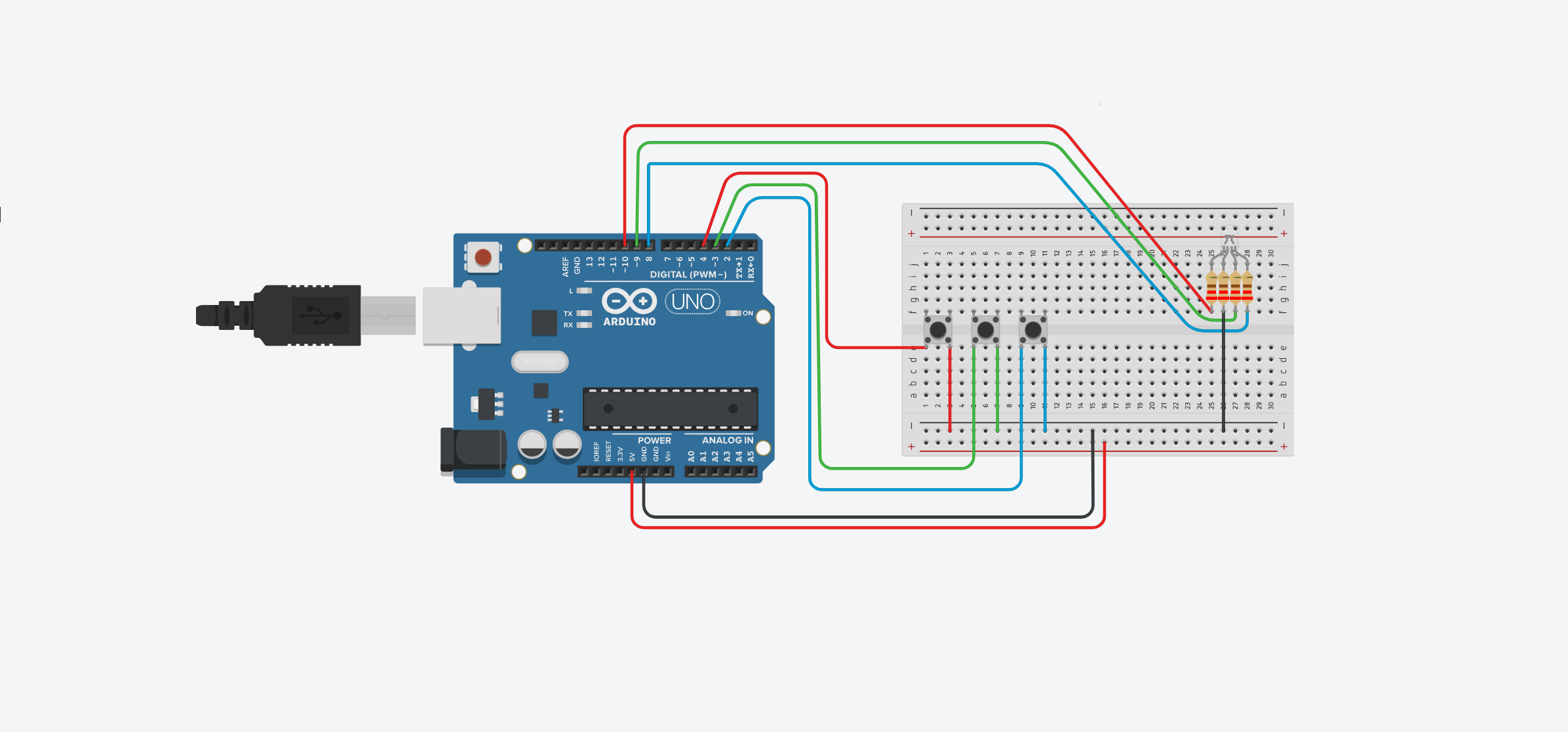
Step 2: Build the circuit.

First, Connect Connect each pushbutton to a digital pin on the Arduino (remember to use resistors).
Then, Connect the RGB LED's red, green, and blue pins to three PWM (Pulse Width Modulation) pins on the Arduino.
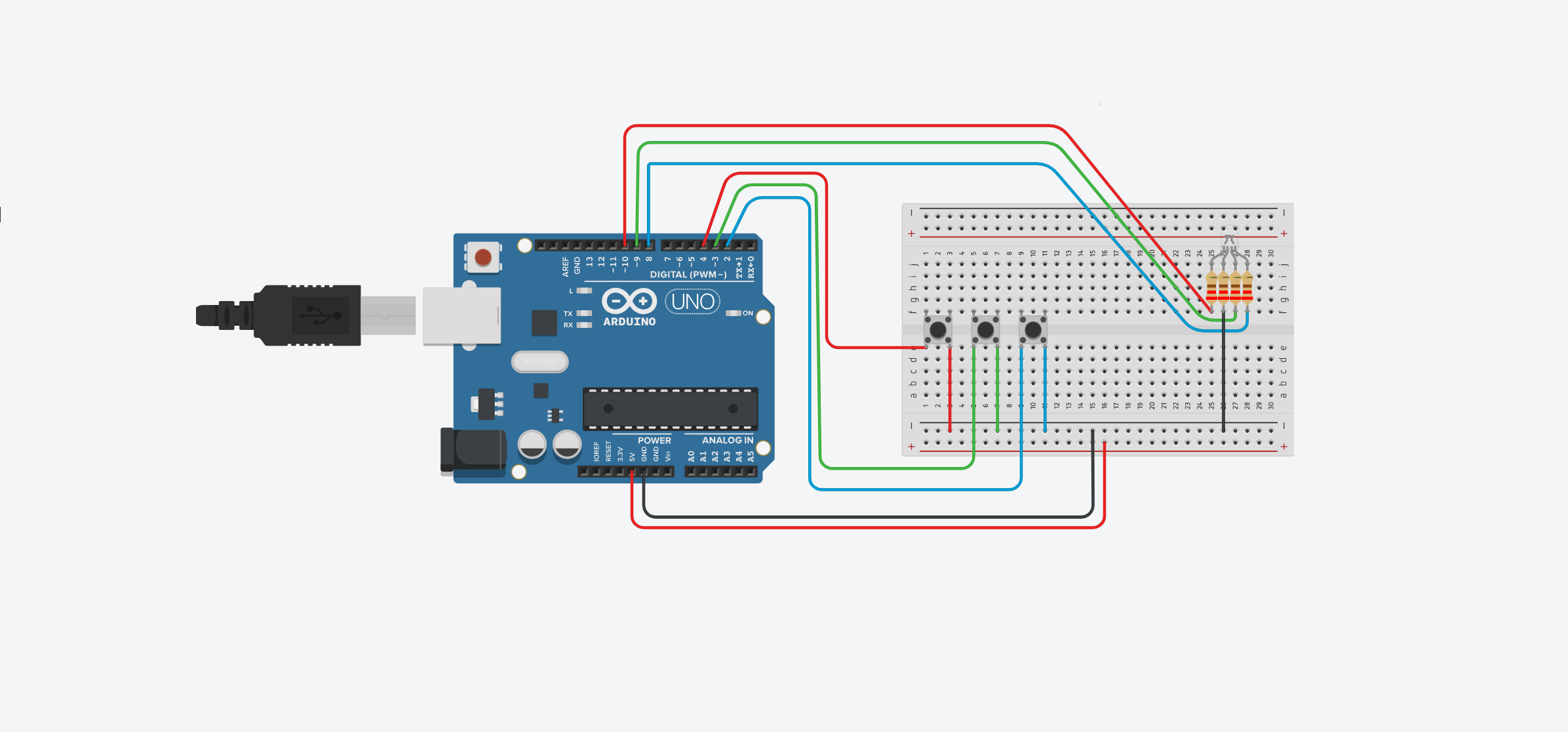
We have made the shematics bleow to help you make the circuit.
Shematics

Step 3: Write the code
Open the Arduino IDE on your computer, and write the following code:
// source:https://electronicmindset.netlify.app/projects/how-to-control-an-rgb-led-colors-using-buttons-and-arduino-uno.html
const int buttonRedPin = 4; // Pin for the red pushbutton
const int buttonGreenPin = 3; // Pin for the green pushbutton
const int buttonBluePin = 2; // Pin for the blue pushbutton
const int redPin = 10; // Pin for the red LED
const int greenPin = 9; // Pin for the green LED
const int bluePin = 8; // Pin for the blue LED
void setup() {
pinMode(buttonRedPin, INPUT_PULLUP);
pinMode(buttonGreenPin, INPUT_PULLUP);
pinMode(buttonBluePin, INPUT_PULLUP);
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
// Read the state of each pushbutton
int buttonRedState = digitalRead(buttonRedPin);
int buttonGreenState = digitalRead(buttonGreenPin);
int buttonBlueState = digitalRead(buttonBluePin);
// Control the RGB LED based on button presses
if (buttonRedState == LOW) {
setColor(255, 0, 0); // Red
} else if (buttonGreenState == LOW) {
setColor(0, 255, 0); // Green
} else if (buttonBlueState == LOW) {
setColor(0, 0, 255); // Blue
} else {
// If no button is pressed, turn off the LED
setColor(0, 0, 0);
}
}
// Function to set the color of the RGB LED
void setColor(int redValue, int greenValue, int blueValue) {
analogWrite(redPin, redValue);
analogWrite(greenPin, greenValue);
analogWrite(bluePin, blueValue);
}
The code was pretty straightforward and clear, This code sets up the Arduino Uno to turn the LED on and off based on the detection of obstacles by the IR sensor module.
Here's a breakdown of what each part does:
In the setup() function, we configure the pins used for the pushbuttons and the RGB LED:
buttonRedPin,buttonGreenPin, andbuttonBluePinare set as inputs with pull-up resistors enabled. This configuration allows us to read the state of the pushbuttons.redPin,greenPin, andbluePinare set as outputs. These pins control the red, green, and blue components of the RGB LED, respectively.
Main Loop:
In the loop() function, we continuously read the state of each pushbutton:
buttonRedState,buttonGreenState, andbuttonBlueStatestore the current state of the red, green, and blue pushbuttons, respectively.
We use conditional statements if, else if, else to determine which button is pressed and control the LED accordingly. If none of the buttons are pressed, the LED is turned off.
setColor Function:
The setColor() function sets the intensity of each color component of the RGB LED using PWM (Pulse Width Modulation):
redValue,greenValue, andblueValuerepresent the intensity values for the red, green, and blue colors, respectively.analogWrite()is used to output a PWM signal to each pin (redPin,greenPin, andbluePin) to control the brightness of each color.
Step 4: upload the sketch
First ,copy the code and paste it, then click on the checkmark icon (✓) on the top left corner of the IDE to verify that your code compiles without any errors.
Go to the "Tools" menu and select the appropriate board type ( Arduino Uno, Nano, etc...)
Then go to "Ports"submenu and select the port to which your Arduino board is connected. On Windows, it appears as COMx, and on macOS, it appears as /dev/cu.usbmodemxxxx.
Once the correct board and port are selected, click on the right arrow icon (→) next to the checkmark to upload the sketch to the Arduino board.
Use of a battery
The circuit that we have made is powered by our computer via the USB port.
If want want to power your arduino with 9V battery, make sure the positive terminal is connected to "VIn" pin in arduino and the negative terminal connected to "Gnd" pin.
Step 5: test the circuit
Once the sketch is uploaded, you should see the rgb led turned off, and once you click on a specific button it shows a specific color.
That's it! You've successfully uploaded a sketch to control an rgb led with buttons using arduino Uno..

